如何使用Bootstrap4显示和隐藏元素
为了更快地进行移动设备开发,请使用响应式显示类来按设备显示和隐藏元素。避免创建相同站点的完全不同版本,而是相应地为每个屏幕大小隐藏元素。
要隐藏元素,只需使用.d-none类或其中一个.d-{sm,md,lg,xl}-none类进行任何响应式屏幕变化。
要仅在给定的屏幕尺寸间隔上显示元素,您可以将一个.d-*-none类与一个.d-*-*类组合在一起,例如,.d-none .d-md-block .d-xl-none将隐藏所有屏幕尺寸的元素,中型和大型设备除外。
Show/hide for breakpoint and down:
- hidden-xs-down (hidden-xs) = d-none d-sm-block
- hidden-sm-down (hidden-sm hidden-xs) = d-none d-md-block
- hidden-md-down (hidden-md hidden-sm hidden-xs) = d-none d-lg-block
- hidden-lg-down = d-none d-xl-block
- hidden-xl-down (n/a 3.x) = d-none (same as hidden)
Show/hide for breakpoint and up:
- hidden-xs-up = d-none (same as hidden)
- hidden-sm-up = d-sm-none
- hidden-md-up = d-md-none
- hidden-lg-up = d-lg-none
- hidden-xl-up (n/a 3.x) = d-xl-none
Show/hide only for a single breakpoint:
- hidden-xs (only) = d-none d-sm-block (same as hidden-xs-down)
- hidden-sm (only) = d-block d-sm-none d-md-block
- hidden-md (only) = d-block d-md-none d-lg-block
- hidden-lg (only) = d-block d-lg-none d-xl-block
- hidden-xl (n/a 3.x) = d-block d-xl-none
- visible-xs (only) = d-block d-sm-none
- visible-sm (only) = d-none d-sm-block d-md-none
- visible-md (only) = d-none d-md-block d-lg-none
- visible-lg (only) = d-none d-lg-block d-xl-none
- visible-xl (n/a 3.x) = d-none d-xl-block
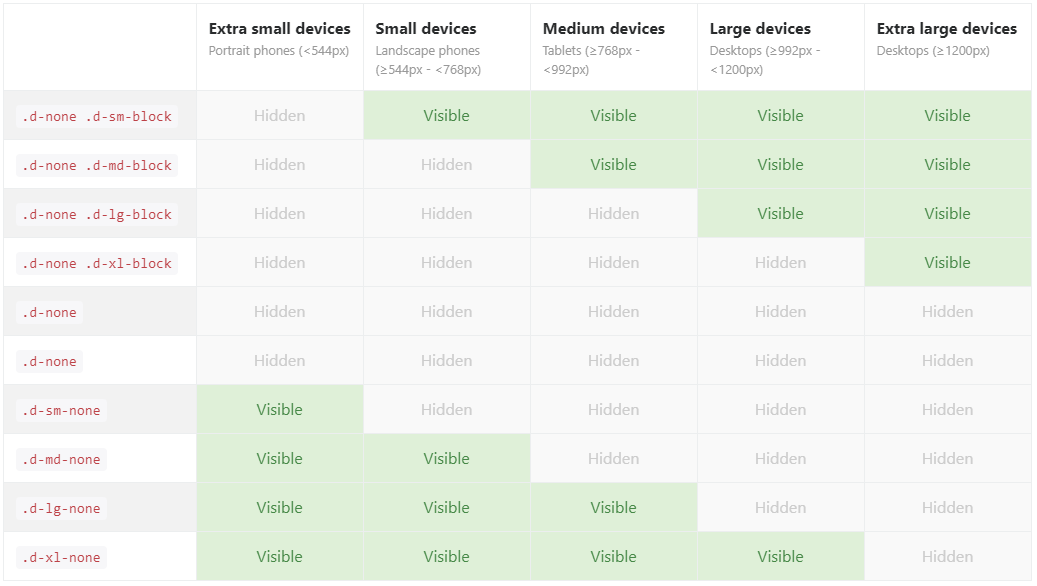
直观表示图

参考资料
- https://stackoverflow.com/questions/35351353/missing-visible-and-hidden-in-bootstrap-v4
- https://getbootstrap.com/docs/4.0/utilities/display/
- https://poychang.github.io/visible-and-hidden-in-bootstrap-4/
- https://stackoverflow.com/questions/14207109/hiding-elements-in-responsive-layout
- https://www.codeply.com/go/bRlHp8MxtJ
- Bootstrap 4 中文开发手册
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END




暂无评论内容