排序
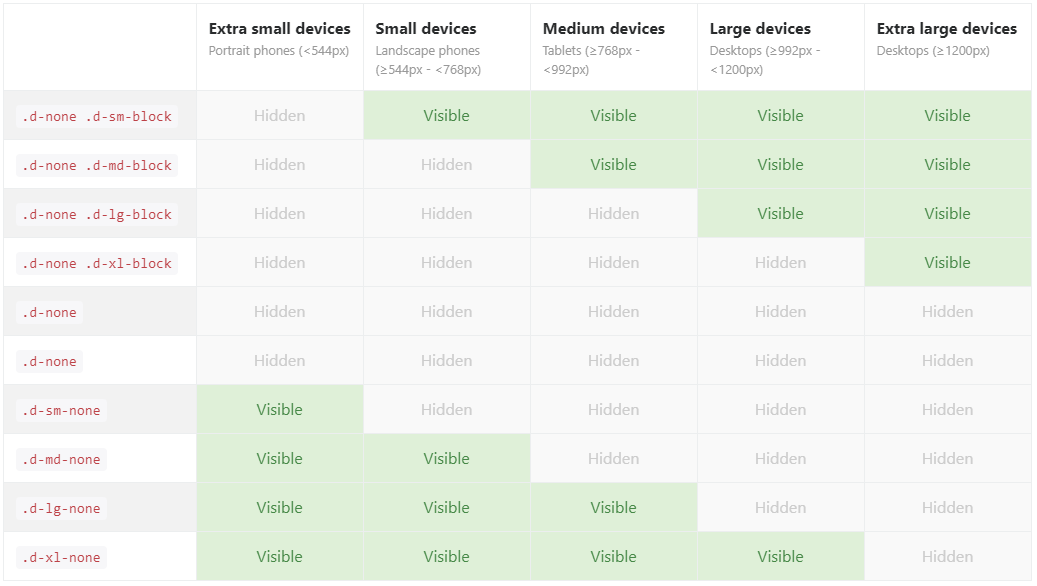
如何使用Bootstrap4显示和隐藏元素
为了更快地进行移动设备开发,请使用响应式显示类来按设备显示和隐藏元素。避免创建相同站点的完全不同版本,而是相应地为每个屏幕大小隐藏元素。 要隐藏元素,只需使用.d-none类或其中一个.d-{...
列表: ul/ol/dl – bootStrap4常用CSS笔记
【列表: ul/ol/dl】列表默认样式为垂直样式,一个项目占据一行。带灰色圆角边框。 .list-group定义列表容器类.list-group-item定义列表项目类.active[列表项目]激活状态下的列表项,蓝色背景,...
Bootstrap4 去掉row的padding 15px的间距
BootStrap的栅格系统对于响应式的网页开发非常方便,在使用栅格系统的时候可以非常方便的时候row和col-*-*来控制布局。但是col-*-*默认会带15像素的左右padding,这个会比较困扰。解决方案可以...
使用Bootstrap4显示和隐藏元素
如何使用Bootstrap4显示和隐藏元素 为了更快地进行移动设备开发,请使用响应式显示类来按设备显示和隐藏元素。避免创建相同站点的完全不同版本,而是相应地为每个屏幕大小隐藏元素。要隐藏元素...
HTML5 CSS3 专业编辑器 WebStorm 2018.1.2 及 注册码
WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。目前已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,...
CSS导航菜单制作
http://www.aa25.cn/special/navigation/ http://www.aa25.cn/css_example/326.shtml http://www.wangjie.org/
CSS编辑利器DW使用技巧
看了《CSS编辑利器TopStyle使用技巧》这篇文章让我想起我要写一篇DW的文章,DW已用了N年,可是还是很许多的功能没用用上,但还有许多常用的功能值得一提的如下: 文档间的切换:Ctrl+Tab;隐藏面...