排序
如何使用Bootstrap4显示和隐藏元素
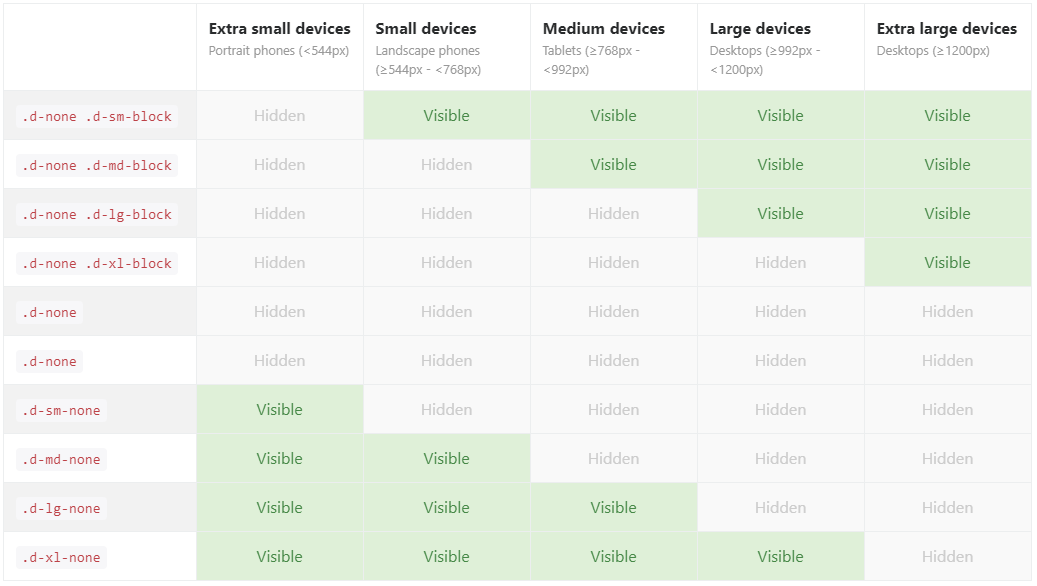
为了更快地进行移动设备开发,请使用响应式显示类来按设备显示和隐藏元素。避免创建相同站点的完全不同版本,而是相应地为每个屏幕大小隐藏元素。 要隐藏元素,只需使用.d-none类或其中一个.d-{...
列表: ul/ol/dl – bootStrap4常用CSS笔记
【列表: ul/ol/dl】列表默认样式为垂直样式,一个项目占据一行。带灰色圆角边框。 .list-group定义列表容器类.list-group-item定义列表项目类.active[列表项目]激活状态下的列表项,蓝色背景,...
Bootstrap4 去掉row的padding 15px的间距
BootStrap的栅格系统对于响应式的网页开发非常方便,在使用栅格系统的时候可以非常方便的时候row和col-*-*来控制布局。但是col-*-*默认会带15像素的左右padding,这个会比较困扰。解决方案可以...
使用Bootstrap4显示和隐藏元素
如何使用Bootstrap4显示和隐藏元素 为了更快地进行移动设备开发,请使用响应式显示类来按设备显示和隐藏元素。避免创建相同站点的完全不同版本,而是相应地为每个屏幕大小隐藏元素。要隐藏元素...
jQThumb 图像缩放插件 可以结合Bootstrap使用,使不同分辨率下图像不变形
jQThumb 是一款基于 jQuery 的缩略图插件,它能够很方便的制作指定的尺寸的缩略图。 它支持 IE6 从 jQuery >=v1.3 或 Zepto (with zepto-data plugin) >=v1.1.3。 经测试支持的浏览...